1. 디자인 개선 - GPT에게 맡긴다.

티스토리 느낌으로 만들어달라니까 찰떡같이 알아듣고 만들어줬다.

대단한데..?
2. 구체적인 지시

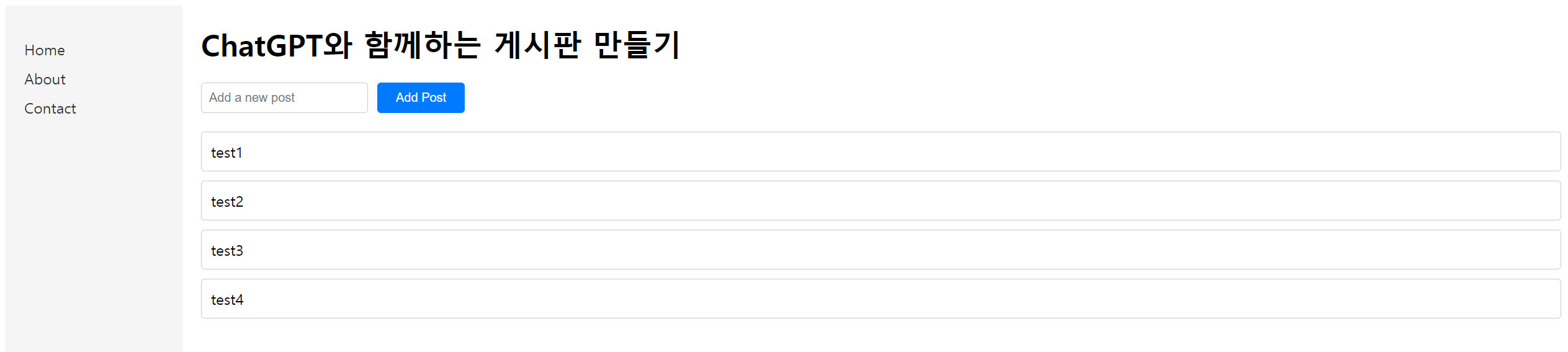
3. 완성본
디자인은 ChatGPT에게 부탁하고 어느정도 정해지면 백엔드 작업을 해야겠다.

TestBoard.vue
<template>
<div class="chatgpt-style">
<div class="chatgpt-sidebar">
<ul>
<li v-for="(menuItem, index) in menu" :key="index">
<a :href="menuItem.url">{{ menuItem.label }}</a>
</li>
</ul>
</div>
<div class="chatgpt-content">
<div class="chatgpt-header">
<h1 class="chatgpt-title">ChatGPT와 함께하는 게시판 만들기</h1>
</div>
<div class="chatgpt-input-group">
<input type="text" v-model="newPost" placeholder="Add a new post">
<button @click="addPost">Add Post</button>
</div>
<ul class="chatgpt-post-list">
<li v-for="(post, index) in posts" :key="index">{{ post }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
newPost: '',
posts: [],
menu: [
{ label: 'Home', url: '#' },
{ label: 'About', url: '#' },
{ label: 'Contact', url: '#' }
]
};
},
methods: {
addPost() {
if (this.newPost.trim() !== '') {
this.posts.push(this.newPost);
this.newPost = '';
}
}
}
};
</script>
<style scoped>
.chatgpt-style {
display: flex;
}
.chatgpt-sidebar {
width: 150px;
background-color: #f5f5f5;
padding: 20px;
}
.chatgpt-sidebar ul {
list-style-type: none;
padding: 0;
}
.chatgpt-sidebar li {
margin-bottom: 10px;
}
.chatgpt-sidebar li a {
color: #333;
text-decoration: none;
}
.chatgpt-content {
flex-grow: 1;
padding: 20px;
}
.chatgpt-header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.chatgpt-title {
margin: 0;
}
.chatgpt-input-group {
display: flex;
align-items: left;
justify-content: left;
margin-bottom: 20px;
}
.chatgpt-input-group input {
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
margin-right: 10px;
}
.chatgpt-input-group button {
padding: 8px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
.chatgpt-post-list {
list-style-type: none;
padding: 0;
}
.chatgpt-post-list li {
border: 1px solid #ccc;
border-radius: 4px;
padding: 10px;
margin-bottom: 10px;
}
</style>'Frontend' 카테고리의 다른 글
| Vue 프로젝트 빌드 환경 구분/포트 변경/도커 빌드/원격지 도커 실행까지! (0) | 2024.07.02 |
|---|---|
| [Vue.js] 게시판 만들기 - 아주 간단한 게시판(이라고 말하기도 뭐한..) (0) | 2024.05.20 |
| [Vue.js] 게시판 만들기 - 세팅 (0) | 2024.05.20 |
| NVM(Node Version Manager) 설치 및 Node 설치 (0) | 2024.05.20 |
| Node, NPM 버전 업데이트 오류 해결 (0) | 2024.05.20 |